In June 2021, Shopify announced the launch of its Online Store 2.0. The release brings significant updates, including improvements and modifications to the platform. This means a complete overhaul of Shopify stores. As part of the release, Shopify crafted a new set of developer tools geared to help developers create exceptional experiences for merchants and customers alike.
Online Store 2.0 is one of Shopify's most significant developments to date. Here's why.
Online Store 2.0 - The Basics
The new Shopify is all about centralizing functions and features. It begins with a fresh and sleek new editing experience, making it more straightforward for merchants to build their digital stores from scratch, manage apps, and add theme extensions from within the themes. Why hop from pillar to post if you can do it all in one space or at least most of it?
With these changes in place, the Shopify team estimates that themes could be around 35% faster than before, and that is just the beginning. Shopify also announced that it has big plans to bolster infrastructure and developer tools further.
The idea is for the platform to be all-embracing - after all, everyone should have an option to create and monetize with Shopify. With Online Store 2.0, merchants won't have to go through the headache of re-platforming when they need to customize storefronts or build headless digital stores. And, the platform will become more accessible to developers and tech giants as well. Shopify offered a sneak peek with early access to Online Store 2.0 to Netflix to make this crystal clear.
Let's delve a little deeper and look at 11 of the main new features and what they can do for both merchants and developers.
1. New Theme Architecture
Shopify online stores previously limited merchants to the number of blocks available in the store. Different templates mapped to different products. With Online Store 2.0, merchants can now add sections to each new page instead of only the homepage. They can also activate a template to each page by specifying settings for the page with a JSON template file.
With Online Store 2.0, JSON template files also make it possible to list all page sections, collection pages, blog posts, and custom pages and define the sections that will appear by default and the order they will appear in on the theme the merchant chooses to install.
After adding the template, it's possible to add dynamic sections as theme presets through the theme editor. The template files of the installed theme determine the default sections and the order of appearance.
2. It's Easier for Apps to Integrate With Themes
Until now, there was no way for apps to integrate directly with themes. Developers had to manually code an integration between an existing theme and an app, making it challenging to create consistent features across multiple themes. In Online Shop 2.0, theme app extensions with app blocks allow developers to add several features and extensions, drastically extending the site's functionality.
3. Modularity
One of the highlights of the Shopify improvements is app modularity. Developers can now add and remove user interface (UI) components from the theme editor without accessing and changing the theme's code. It's a simple way to manage all the assets that support the app on the platform without additional coding needed.
4. Meta Fields
Online Store 2.0 allows you to add meta fields and set their properties without having to learn to code - they won't even need to use an API to get the job done. It is straightforward to add any content to the product page.
There's space to add additional information that can help potential buyers. Whether they want to add a size chart, a table showing nutritional information, or anything else that can nudge potential buyers to whip out their credit cards, it's possible with meta fields - even if it's not available through the store editor.
The improvements to meta fields include:
- Improved flexibility - By enhancing the meta fields' flexibility, it helps you safely import data.
- Standardizing meta fields makes it simpler for custom fields to work from the word go on stores across all market verticals.
- Improved media support - Online Shop 2.0 supports a wide range of media like PDF files and images.
- File picker - The meta field file picker allows merchants to upload media to product pages instead of hard-coding a specific file type to a theme. They can use the uploaded images straightaway through the files/settings section. A simple UX process makes it easy to choose specific files and place the meta field in the theme itself.
- Presentation hints - It's straightforward to add presentation hints to meta fields for store data.
5. File API
With the 2021-07 API version, merchants can update and delete generic files allowing them to use different files for different apps from the files page in Shopify admin. They can also update or delete files. The GraphQL API in the new Files API makes it easy for developers to select and upload existing media files through files/settings.
This is particularly handy because apps can easily access this admin area while populating meta fields throughout the content. It is also an ideal way to use images and files not directly linked with a product.
6. Liquid Input Setting
Developers will love the Liquid input setting for adding custom Liquid code to pages straight from the editor. Similar to the HTML setting, the only difference is access to Liquid variables. With this setting, merchants have access to global and template-based Liquid objects and don't have to change code manually. It makes it easier to make autonomous decisions about the store and frees up time to focus on other areas.
7. New Developer Tools
With the new developer tools, Online Store 2.0 is opening up a world of new development opportunities. The tools integrate efficiently, providing unique options to developers to build new apps and themes quickly. To make it even easier, the tools seamlessly integrate with the process of developing, testing, and deploying new themes.
8. Shopify Github Integration
The new integration with GitHub makes it easier to develop, maintain, track, and manage themes, helping merchants work smart. Once they connect the GitHub user account to the online store, changes are pushed to GitHub and synced to the theme.
It provides the opportunity for native support for version control. It allows developers to safely collaborate and make changes to theme code while also tracking and managing all amendments, taking theme editing to the next level.
In a real-life scenario, developers would implement workflows on merchant stores making changes to themes before reviewing and merging them on GitHub and populating it to a live theme.
9. Shopify CLI
Shopify app developers used the CLI tool to generate Ruby on Rails and Node.js apps until this release. The new changes to the Shopify CLI tool allow developers to build custom themes with CLI. Shopify CLI functions include:
Improved development processes - It is now possible to change, preview, and test from within development themes. Thanks to the dev server, changes to the CSS and Liquid section can be hot-reloaded.
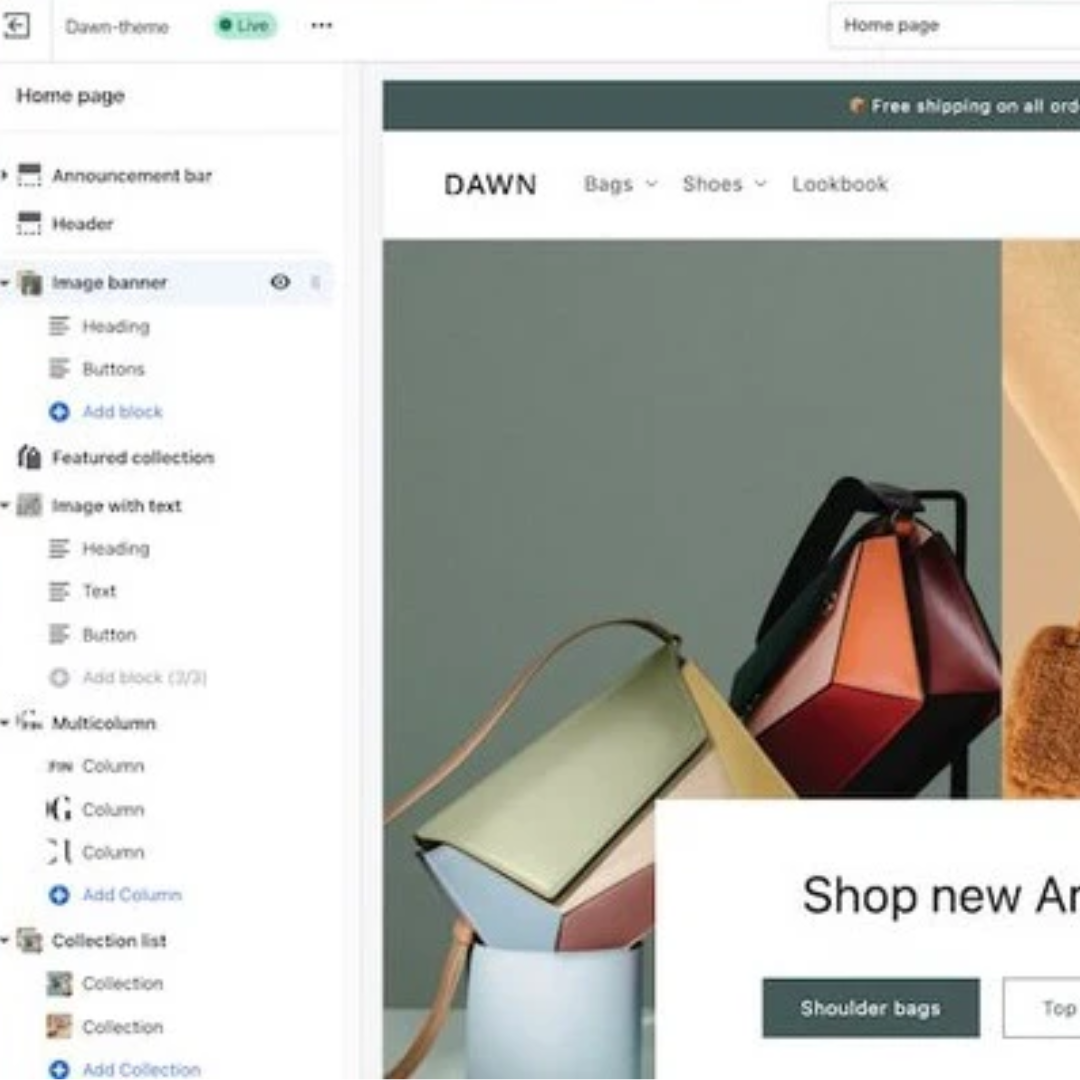
Simplified new theme project process - Initializing a new theme project is straightforward when using the new Dawn theme. You can push and publish themes from the command line and run a theme check on the theme. It's also straightforward to populate the site with test data.
10. Development Themes
These are temporarily hidden themes connected to the Shopify store for development. Because they are not visible in the administration area, visitors won't see them on the site. You can use development themes to see any changes to the theme as it is developed in real-time. The ability to interact with the theme and customize it with the theme editor makes the CLI tool very useful in controlling how the final theme appears.
What's more, these themes don't add up towards the theme limit and, because of this, they are deleted when you run the logout sequence or if you're not active in it for seven days. To avoid this from happening, push the theme to the store. These handy Online Store 2.0 tools make the development process quicker and easier.
11. Theme Check
This nifty tool is yet another vital component for JSON and Liquid. It scans themes to detect errors and highlights best practices for both Shopify and Liquid. The theme check identifies any issues in the code and integrates with editors such as Visual Studio.
Once the check is complete, it will generate error messages with a link to where the check failed. What makes it even more useful is that it's bundled in with the Shopify CLI tool, so there's no need to install the theme separately.
Other Notable Features
Besides the main attributes of Online Shop 2.0, we were also impressed with three other valuable features; Bulk Mutation API, Checkout Resource API for Discounts, and Liquid Input Setting Themes. This is why we thought they were worthy of the 'honorable mentions' list:
Bulk Mutation API
This is a simple solution for exporting bulk data to a store instead of using the GraphML simulation. It makes light work of importing all your data without facing any bottlenecks in the process when you're dealing with a large number of files. Import options include:
- productCreate
- collectionCreate
- productUpdate
- productUpdateMedia
- productPageUpdate
- productVariantUpdate
- metafieldUpsert
- priceListFixedPricesAdd
- priceListFixedPricesDelete
Checkout Resource API for Discounts
This is a checkout resource that resolves discounts applied during checkout to return application_type properties. The field displays the value of how the discount was applied, whether it was automatic, manual, script-based, or with discount_code.
Liquid Input Setting Themes
With the new Liquid input settings, merchants can add custom Liquid code directly from the editor itself. This is similar to the HTML setting. Merchants can access Liquid objects without having to edit the theme code, whether they are global or template-specific.
The new Online Store 2.0 theme, Dawn, is a flexible open-source reference theme that's easy to use and makes use of various Online Store 2.0 features like app blocks and JSON templates.
Welcoming a New Digital Business Era
In short, Shopify consists of three parts:
- Themes and the online editor
- Developer tools
- Saving content
If you're a merchant with no development skills, the new online editor and content management system could potentially have a massive impact on you as a store owner. The updated template language has been updated to have a similar in-house editor similar to Gutenberg, the WordPress editor, making it more similar to page editors on platforms like Wix and Squarespace.
The editor is an excellent replacement for several Shopify apps, including the Shogun page builder, often the go-to editing app. It will allow SMEs to build brand new page templates and populate them with data without writing any code. All they need to do is use the built-in Shopify page sections and blocks.
The CMS is also one of the most significant areas to undergo a facelift and get extra features that pack a punch. There's all-new custom content typing with the update, making it straightforward to create content only once to publish it in the online store and all other channels.
Grow, Scale, Monetize
With Online Store 2.0, developers have incredible opportunities to use their creative ideas to grow on the platform while giving merchants absolute control, freedom, and the chance to flourish. With this new development, anyone can develop and configure their own Shopify business, not to mention the opportunity to scale and monetize it.